您现在的位置是:网站首页> 编程资料编程资料
移动Web—CSS为Retina屏幕替换更高质量的图片css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
![]() 2021-09-07
1105人已围观
2021-09-07
1105人已围观
简介 Retian似乎是屏幕显示的一种趋势,这也是Web设计师面对的一个新挑战;移动应用程序的设计师们已经学会了如何为Retina屏幕设备显示更好质量的图片,用来提高用户的体验;在本文中,你将看到如何使用CSS3技巧在Web应用中为Retina屏幕替换更高质量的图片
特别声明:此篇文章根据Stéphanie Walter 的英文文章《The Mobile Web: CSS Image Replacement for Retina Display Devices 》进行翻译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。
有很多设备的“devicePixelRatio”都大于1.5或者等于2(window.devicePixelRatio = 物理像素/dips)。我的三星项目就是个最新的iPhone和iPad版本设置了“devicePixeRatio”等于“2”。Retian似乎是屏幕显示的一种趋势,这也是Web设计师面对的一个新挑战。

移动应用程序的设计师们已经学会了如何为Retina屏幕设备显示更好质量的图片,用来提高用户的体验。他们为普通显屏和Retina屏幕提供两套图片,以及为Android设备创建了四套不同尺寸大小的图片。
iPhone5和New iPad已经开始采用了Retina屏幕显示技术。在本文中,你将看到如何使用CSS3技巧在Web应用中为Retina屏幕替换更高质量的图片。
代码背后的故事这一切都始于为iPhone创建一个jQuery Mobile的应用程序。当时的想法是想使用一个完整的“HTML5 jQuery Mobile”应用程序,并使用“Phonegap”将其嵌入到“Native Shell”中。
对于这个应用程序,我在在底部创建了一个标签栏,在顶部放置了一个logo,以及模仿了一个ios的标签栏。"header"和“footer”部分都采用了图片替换文本的技术,在顶部显示了logo图标,在底部显示了对应的工具标签icon。
故事就这样发生了,当我在iPhone 4s的设备上进行测试时,我看见顶部的logo和底部的icon图标都被放大,并且看起来模糊,视觉效果非常的差。
DEMO
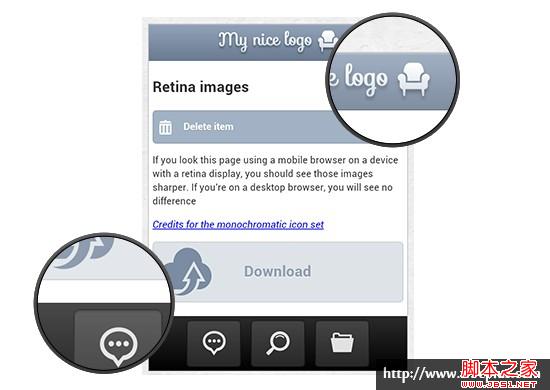
为了更好说明问题,我在本机上创建了一个类似于iOS的应用程序,这样你就能搞清楚是怎么一回事。不管你有没有Retina设备,如果你要测试都可以用你的手机点击,同进你也可以点击下载源码。(如果你想模仿做一个简单的手机移动页面,这也是一个例子哟)。
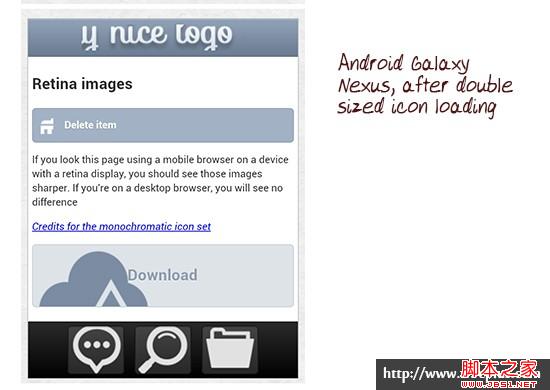
正如我所说的,如果你在一个非视网膜装置上加载页面,看起来是一个不错的效果,但是你在一个Retina装置上加载页面,那么页面上的图片将会栅格化,看起来比较模糊。
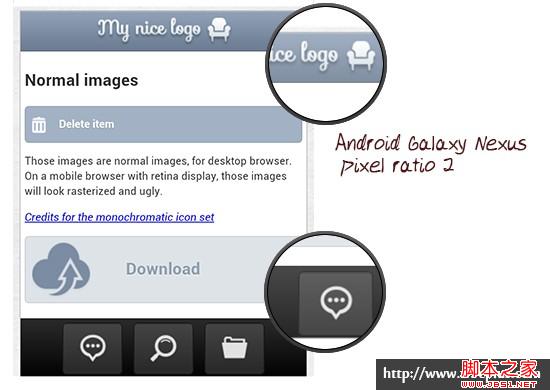
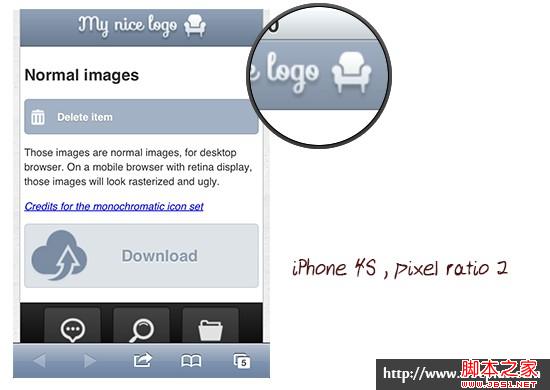
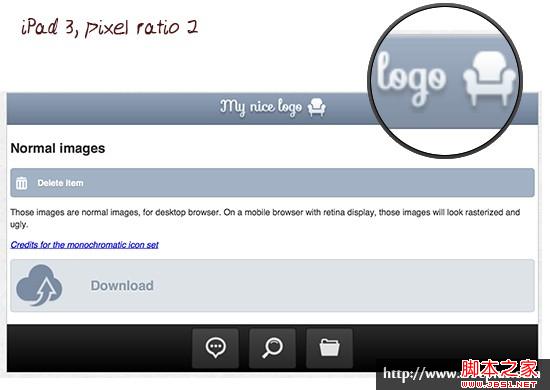
由于像素比例(devicePixeRatio)是2,这个时候图片也将放大两倍,此时就造成了图片在设置中显示时被拉伸,呈现出来的时候就模糊不清。下面从iPad3中,iPhone4和”三星“设备中截取的一些被栅格化的图像截图。
三星(Galaxy Nexus)下的效果

iPhone4下的效果

iPad 3下的效果

在这个案例中,为Retina替换图片,采用不同的技巧将会有不同的效果。
我们需要替换的第一张图片是顶部的logo。在此处确保只设置高度不设置宽度。
HTML 结构
My logo
CSS代码
.ui-header h1{
color:#fff;
display: block;
outline: 0 none !important;
overflow: hidden;
margin:0;
text-align: center;
text-overflow: ellipsis;
white-space: nowrap;
text-indent:-9999px;
background:url(img/logo.png) no-repeat center center;
height:33px;
}
请注意:在这里只设置高度不要设置宽度
第二个就是给删除按钮添加图片。我们保留了文本,只是使用“:before”伪类为按钮添加一个“icon”。
HTML 结构
CSS代码
.delete:before{
content: " ";
display:block;
width:20px;
height:20px;
position:absolute;
left:6px;
background:url(img/delete.png) no-repeat;
}
此处,给元素同时设置了宽度和高度,但是没有设置内距。
接下来是给下载按钮添加图标。
HTML结构
CSS 代码
.download {
background:rgb(222, 227, 232) url(img/nuage.png) no-repeat 8px 6px;
border:1px solid rgb(199, 206, 212);
padding: 25px 0 25px 120px;
font-size:20px;
color:rgb(144, 160, 176);
text-shadow: 0 1px 1px rgb(239, 242, 245);
}
这是调用图片的第三种方法,在这种方法里只设置了内距,并没有设置任何宽度和高度。
不过制作footer上的icon,我们还是设置了高度和宽度,而且还有内距。
HTML结构
CSS代码
.ui-footer .button{
background-color:rgba(187, 185, 185, 0.2);
border:1px solid rgb(22, 22, 22);
box-shadow: 0px 1px 2px rgba(22, 22, 22, 0.5) inset ;
text-indent:-9999px;
padding:10px 15px;
width:40px;
height:40px;
background-position: center center;
background-repeat:no-repeat;
margin: 0 5px;
}
.bubble{
background-image:url(img/bubble.png);
}
在非视网膜下,我们还有别的不同方案来制作图片替换的效果。 像素(Pixel-Ratio)查询解决方案
接下来是想办法让这些设置加载质量更好的图片。我想起了“device-pixel-ratio”媒体查询像素比。我从来没有使用过,但是我决定试一试,使用这个属性,你需要加上一些浏览器厂商的前缀。
这个想法非常简单,我决定为Retina屏幕设备加载一张两倍大的图片,当我为IOS应用程序时,我选择了@2x的方式为Retina设备加载了高质量的图片。我最终是这样操作的。
@media only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min--moz-device-pixel-ratio: 2),
only screen and (-o-min-device-pixel-ratio: 2/1),
only screen and (min-device-pixel-ratio: 2) {
#myelement{
background:url(myicon@2x.png) no-repeat;
}
}
你肯定会认为这样做就好了,是的,Retina设备加载了高质量的图片,但是问题是这张图片像素是普通设备加载的图片两倍大小。这样一来仍然没有解决问题。下图是三星设备上显示效果,图片不在模糊了,但还不是完美的方案。

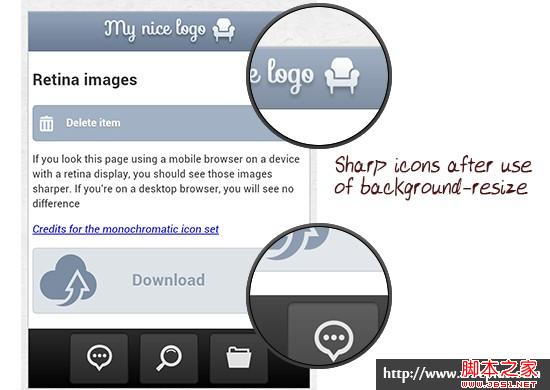
现在我们加载了适合Retina设备的图片,但是我们需要解决图片显示的尺寸问题,让图片尺寸在Web中显示正确。为了实现这个效果,我们需要借用强大的background-size属性,根据需要调整背景图片的尺寸。你只需要使用“百分值”或“auto”值设置宽度。
在代码中是很简单就能实现,(注:在这里使用ID为“#retina”为这个案例设置了background-size,当然你可以根据你自己的需要进行编写代码)。
你不记得吗?我们在为头部的logo写样式时,就没有设置宽度,只设置了高度,这就是一个技巧,我们此时只需要给元素的background-size设置背景图片的高度和元素的高度一样,而其中宽度保留auto。
#retina .ui-header h1{
background:url(img/logo@2x.png) no-repeat center center;
background-size: auto 33px ;
}
对于删除按钮,就更容易了,我们给元素同时设置了宽度和高度,而没有设置任何内距,我们只需要给background-size设置两个值为100%;这样做的意思就是让图片百分之百的填充元素。
#retina .delete:before{
background:url(img/delete@2x.png) no-repeat;
background-size: 100% 100% ;
}
对于下载按钮的图片就显得有点麻烦了,没有给元素设置任何宽度和高度,这个时候只能按照非视网膜下的图片尺寸来设置background-size的值。
#retina .download {
background:rgb(222, 227, 232) url(img/nuage@2x.png) no-repeat 8px 6px;
background-size: 70px 68px ;
}
对于页脚的icon,虽然我们设置了元素的宽度和高度,但是我们还有一个内呀,这样一来我们不得不给background-size设置一个明确的值:
#retina .bubble{
background-image:url(img/bubble@2x.png);
}
#retina .loupe{
background-image:url(img/loupe@2x.png);
}
#retina .folder{
background-image:url(img/folder@2x.png);
}
#retina .ui-footer .button{
background-size: 40px auto ;
}
现在看起来就完美了

上面介绍的只是样式中处理图片的方法,但是我们在HTML结构中也会有使用图片的。因为,你需要了解一些图片响应式的技巧。不过使用retina.js 也是一种很简单的方法,只需要在同一个文件目录下加载一张“@2x”的图片,然后同过js脚本来实现。除此之外还有一个Retina Images 插件可以实现,不过这个插件需要一些其他设置。
限制与结论通过上面的案例你也看到了,每个案例都使用了不同的方法,如果你想做得比较好,你就需要熟悉background-size属性的使用。当然你也可以hack来实现,为非视膜和视网膜设置加载不同的图片。我也不是专家,我也不清楚为不同的设备加载不同的图片有何影响。如果你有兴趣可以测试一下。
background-size是css3的一个属性,这样就受到浏览器的限制。就算不使用background-size属性,而是使用两张不同的图片,这样缺点也不少,不易于维护,而且还要有足够的空间来加载这些图片。所以你要考虑清楚使用哪种技术,就算你加载了两倍大的图片来进行缩放,你也要考虑一下性能的问题。
总之,这是解决Retina屏幕下图片清晰流畅的好办法,但具体在项目中是否使用,应该不应该使用,还需要取决于你的项目需求。所以说,这种技巧并不适合于每个人。
进一步探索如果你想不加载两个文件,让你的图标又好看,感兴趣的话,你可以看看制作的ICON或SVG制作的图片。你可以看看这篇文章,只可惜的是这里面介绍的技术还没有得到广泛的支持。
译者手语:初次翻译前端技术博文,整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
相关内容
- 使用css sprites来优化你的网站在Retina屏幕下显示实现原理与代码分享CSS代码写法优化方案网页头部css代码优化实例CSS代码优化7个准则智能化CSS检测法,好优化拒绝冗杂代码CSS代码是否合理?是否优化?-CSS教程-网页制作-网页教学网详解CSS代码重构与优化之路(经典)
- image-set实现Retina屏幕下图片显示详细介绍详解如何使用image-set适配移动端高清屏图片
- 今天学到的CSS最新技术(与图片背景相关)css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- css盒模型和块级、行内元素深入理解CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- csshover.htc在IE7下使用:active伪类无效解决方法a标签的四个css伪类(link、visited、hover、active)样式理解链接伪类(:hover)CSS背景图片有闪动BUG的解决方法CSS a:hover伪类在IE6下的问题CSS3实现伪类hover离开时平滑过渡效果示例
- SELECT在浏览器中相关Bug整理浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 强制显示、隐藏(IE\Mozilla)浏览器的滚动条实现代码设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- div css 滚动条样式 DIV滚动条属性及样式设置方式纯div+css实现的固定在网站底部不随网站滚动的在线客服特效源码CSS控制DIV永远固定在页面底部不随滚动而滚动CSS样式设置div滚动条示例代码css将div层固定显示在页面底部不随滚动条滚动css实现div自动添加滚动条(图片或文字等超出时显示)css 给div添加滚动并隐藏滚动条
- CSS3支持IE6, 7, and 8的边框border属性css3图片边框border-image的用法CSS3实现内凹圆角的实例代码CSS3圆角边框和边界图片效果实例 CSS3实现多重边框的方法总结详解CSS3的box-shadow属性制作边框阴影效果的方法详解CSS的border边框属性及其在CSS3中的新特性6种非常炫酷的CSS3按钮边框动画特效深入浅析css3 border-image边框图像详解Css3圆角边框制作代码css3圆角边框和边框阴影示例
- 解决子容器全部浮动时父容器高度不能自动撑开的方法css浮动中避免包含元素高度为0的4种解决方法纯CSS无hacks的跨游览器自适应高度多列布局 推荐在DIV容器中使用浮动元素的方法CSS教程:div设置float后高度不自动增加-CSS教程-网页制作-网页教学网CSS 清除浮动元素方法 整理浮动层自动适应高度的解决方法Css浮动元素外层容器高度为0(无高度)的解决方法





