您现在的位置是:网站首页> 编程资料编程资料
栅格规范制作的方法介绍(图文教程)浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
![]() 2021-09-07
1376人已围观
2021-09-07
1376人已围观
简介 随着业务的不断推进,现在我们的后台项目越来越多。但是由于前端和后台之间联调复杂导致项目经常会推迟。为了能优化项目流程,提高开发效率。交互和前端决定一起做一套DPL,做一系列的规范出来。这样可以减少交互,前端,后台互相的沟通成本,同时能够沉淀下这段时间大

交互参与的DPL中我们主要是做栅格体系,控件体系,视觉体系,下面我来和大家分享下DPL中的栅格体系设计
栅格
研究网页栅格系统前,来看一组数据:
| 网站 | 首页页面宽度 px |
|---|---|
| Yahoo! | 950 |
| 淘宝 | 950 |
| MySpace | 960 |
| 新浪 | 950 |
| 网易 | 960 |
| Live Search | 958 |
| 搜狐 | 950 |
| 优酷 | 960 |
| AOL | 960 |
再来看看Google, YouTube, Facebook, Flickr!, eBay等知名站点,它们的首页宽度没什么固定规律,共同的特点是:功能专一,页面结构相对简单。
根据上面的简单分析可以认为:当搭建页面结构复杂的门户型网站时,开发工程师们不约而同地都选择将页面宽度定为950px/960px。
这是一件很有趣的事情,为什么要选择这个宽度呢?这个宽度值究竟有什么魔力?
上面的"自然"出现,细究自然是不让人信服的。设计者们在没有喝醉酒的情况下选择了960,而不是其它什么1000之类的整数,自然另有奥妙。
那么如何设计一个栅格系统?接下来我们将通过实例,详细的介绍一下网页栅格系统的原理与应用:
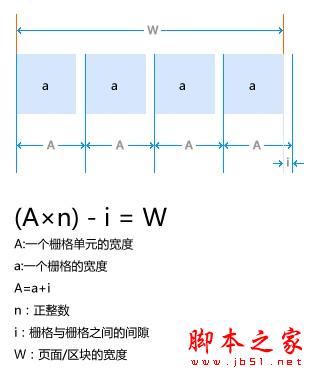
在网页设计中,我们把宽度为"W"的页面分割成n个网格单元"a",每个单元与单元之间的间隙设为"i",此时我们把"a+i"定义"A"。他们之间的关系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) – i = W

为了减少1.0版本的改动,我们保持了i=10xp
我们的N是多少,A是多少?W是多少?
n的特点:是3倍数,我们需要有一行三列的情况,同时不希望有重要信息在最后面(我们的系统在内页才有栅格,所以1280下能展示全,但是1024不一定能全部展示),所以最好是整个栅格能平均分成3列
A的特点:是5的倍数,在设计控件等都是很方便的
W的特点:最好符合大众化的
得:3x*5y-10=W 其中x,y为整数
15x*y-10=w
上面列举的都是Alexa全球排名前100的站点,它们的首页宽度为950px/960px. 除了微软的Live Search, 这些站点有个共同特点:页面结构较复杂,都可以认为是门户型网站。
列举下现在网站的栅格
网站 | 首页页面宽度(xp) | a*b(xp) |
Yahoo! | 950 | 64 |
淘宝 | 950 | 64 |
网易 | 950 | 64 |
Live Search | 958 | 64.5222 |
良无限系统 | 1000 | 66.1333 |
结论,现有网站在n和A的特点下,x*y是整数的只有64.
很多成熟网站都是12或24栅格。
当栅格为12(即3x=12)时:
4y=64
y=16即A=80
当栅格为24(即3x=24)时:
8y=64
y=8即A=40
考虑到1.0的控件改动尽量少,后台系统布局结构比较统一。我们采用24栅格
即:
我们的栅格是:
(80×12)- 10 = 950
基线
栅格设定好之后只是控制了纵向的整齐,横向的需要用基线来控制。
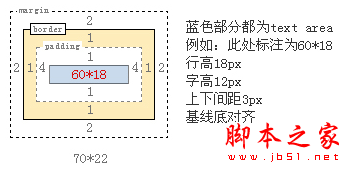
在描述基线之前,我们先要了解下前端对于输入框的结构吧

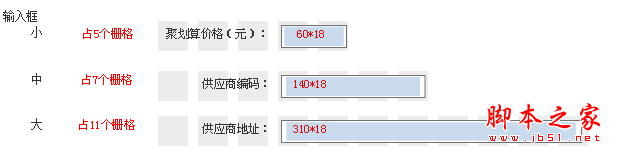
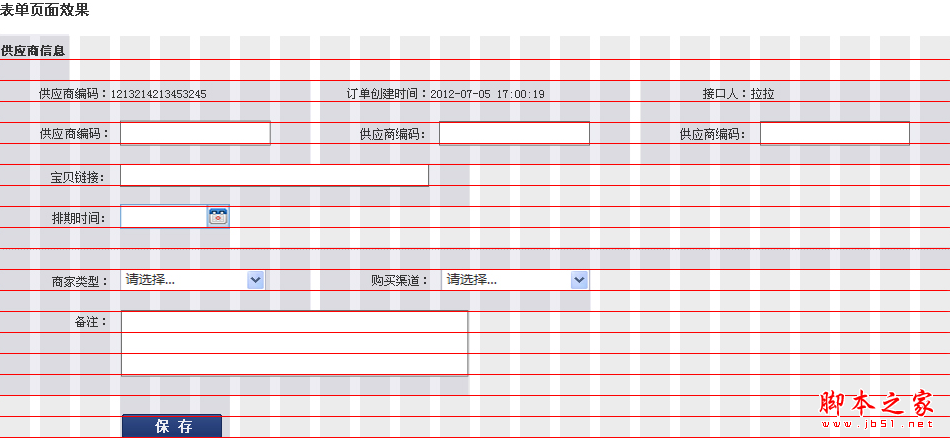
根据这点,我们把表单里面的输入框元素和栅格元素一起考虑,设置了每个控件在栅格里面的效果:

很多人会奇怪,为什么标题部分都是三个位置,有的还是前面空一格呢?我们的系统在早期定义了这样的效果,因为业务方的字段都是长短不一的。如果做成了左对齐,户很难看(我们一排可能出现三列),所以在表单页面和查询页面我们都统一冒号对齐,这样就能保证输出框是比较整齐的。方便用户浏览。
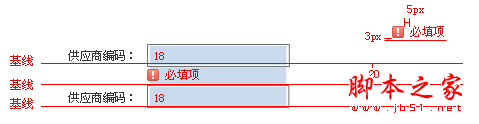
下面来讲我们的重点:基线。先看图

按照这个逻辑,我们做出了所有控件搭成的页面。

等到和前端沟通,方案通过之后,我们在开始制作详情页和查询页


当然,当然制作栅格系统还有很多方法。作为设计师,特别是网页设计师/交互设计师,我们不应当单纯地凭借感觉,应当专注到像素级别,严谨设计,同时保持和前端的沟通,虚心接受他们的指导。其实,前期我们没有想到栅格系统要做的这么复杂,都是前端攻城师们在设计的时候发现我们的交付物不够严谨,不断的提出挑战,才慢慢晚上的。所以我在文章的最后,想送给大家两个词:"严谨,沟通"。
相关内容
- 为博客添加“正在加载中”的过度特效的方法html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 活动专题页信息表达法则--瞬间致胜的方法html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 从Chrome中提取出来的WebUI样式CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- 35款精致的 CSS3 和 HTML5 网页模板 推荐css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 一个挺常用的float布局div问题解决方法浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 防止CSS网页布局错位 CSS宽度计算css实现元素居中的N种方法div水平布局两边对齐的三种实现方法waterfall瀑布流布局+动态渲染的实现页面中有间隔的方格布局如何完美实现方法css实现六种自适应两栏布局方式使用flex布局轻松实现页面布局的示例代码使用Flex布局实现头部固定内容区域滚动的方法详解flex布局下图片变形的解决方法详解flex布局与position:absolute/fixed的冲突问题Flex布局实现div内部子元素垂直居中的示例
- 19楼网页广告设计规范html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 交互组件微创新 让网站用户体验增色的方法html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 提升网页加载速度和体验以及图片优化的方法html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 抽屉式导航的设计更能让用户专注于核心的功能html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享





