您现在的位置是:网站首页> 编程资料编程资料
css中强制换行word-break、word-wrap、white-space区别实例说明_CSS教程_CSS_网页制作_
![]() 2021-09-08
1371人已围观
2021-09-08
1371人已围观
简介 css中强制换行word-break、word-wrap、white-space区别实例说明,需要的朋友可以参考下
测试用的HTML代码
1.


如果内容是长英文字符串的话,IE6会把容器撑开,其他浏览器只会溢出,不会撑开
2.


长英文字符串在火狐下不能换行
3.



IE6下,英文长字符创和中文长句会撑开容器,IE7、IE8直接溢出,火狐下只有长英文字符串会溢出。
4.
5.

所有浏览器都换行了
6.
7.


IE6下全部撑开,IE7、IE8、Firefox下全部溢出
8.
复制代码
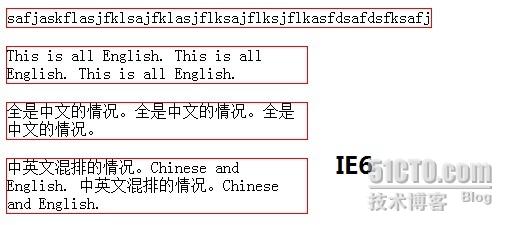
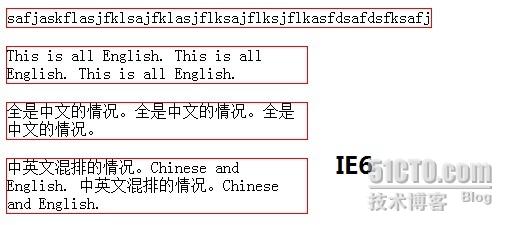
代码如下:safjaskflasjfklsajfklasjflksajflksjflkasfdsafdsfksafj
This is all English. This is all English. This is all English.
全是中文的情况。全是中文的情况。全是中文的情况。
中英文混排的情况。Chinese and English. 中英文混排的情况。Chinese and English.
1.
复制代码
代码如下:.c1{ width:300px;word-break:normal;border:1px solid red;}


如果内容是长英文字符串的话,IE6会把容器撑开,其他浏览器只会溢出,不会撑开
2.
复制代码
代码如下:.c1{ width:300px;word-break:break-all;border:1px solid red;}


长英文字符串在火狐下不能换行
3.
复制代码
代码如下:.c1{ width:300px;word-break:keep-all;border:1px solid red;}



IE6下,英文长字符创和中文长句会撑开容器,IE7、IE8直接溢出,火狐下只有长英文字符串会溢出。
4.
复制代码
代码如下:.c1{ width:300px;word-wrap:normal;border:1px solid red;}
这个跟第一种情况一样 5.
复制代码
代码如下:.c1{ width:300px;word-wrap:break-word;border:1px solid red;}

所有浏览器都换行了
6.
复制代码
代码如下:.c1{ width:300px;white-space:normal;border:1px solid red;}
跟第一种情况一样 7.
复制代码
代码如下:.c1{ width:300px;white-space:pre;border:1px solid red;}


IE6下全部撑开,IE7、IE8、Firefox下全部溢出
8.
复制代码
代码如下:.c1{ width:300px;white-space:nowrap;border:1px solid red;}
与7相同
相关内容
- 牛人也得看的15个CSS技巧(提高网页效率)_CSS教程_CSS_网页制作_
- IE6的inline-block _CSS_网页制作_
- 只用CSS美化选择框的实现代码_CSS教程_CSS_网页制作_
- 同一html页面中不同链接的不同样式的css代码_CSS教程_CSS_网页制作_
- CSS外边距合并代码_CSS教程_CSS_网页制作_
- DIV水平垂直居中css实现代码 _CSS布局实例_CSS_网页制作_
- 网页设计中input标签写CSS时需要注意的几个问题 _Div+CSS教程_CSS_网页制作_
- 关于CSS Hack与float闭合的CSS技巧 清除浮动代码_Div+CSS教程_CSS_网页制作_
- 不同CSS布局实现与文字鼠标选择的可用性_CSS教程_CSS_网页制作_
- ASP.NET性能优化之负载均衡的方法_Web标准教程_CSS_网页制作_





