您现在的位置是:网站首页> 编程资料编程资料
css 背景半透明最佳实践_CSS教程_CSS_网页制作_
![]() 2021-09-08
1309人已围观
2021-09-08
1309人已围观
简介 透明作为一种效果增强的方案,被众多视觉设计师喜欢。但因为 IE 的原因,透明,特别是半透明,已经成为前端工程师最不愿意实现的东西

用各种浏览器打开下面这个 DEMO, IE9 有特殊显示:http://demo.jb51.net/js/2011/transparentbg/
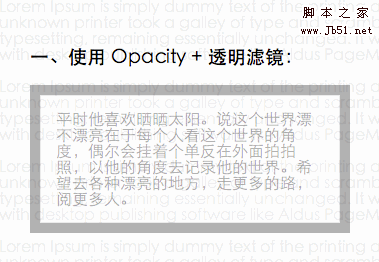
一、使用 opacity + Alpha Filter
看起来手挺简单的吧?嗯。挺简单的… 希望你能很方便实现这个方案!其实见到这个的时候,我们的第一想法当然是 background + opacity,在不支持 opacity 的 IE 使用 filter 的 alpha 滤镜来实现。然后,我们得到这样的效果:

.opacity{ background:#000; opacity:0.3; filter: alpha(opacity=30); } 无一例外,最外层,最内层和文字,都被设置了 opacity(alpha 也是使用 opacity ) 。当然,我们可以给各层设置 opacity 变回来。但这是多麻烦的事(不信试一下)。
二、最佳实践:rgba色彩 + Gradient Filter
其实我们可以选用 background-color: rgba() 来实现,同样可以实现透明效果,并且只应用于当前元素,不继承。而 IE 的 filter 有很多滤镜效果。其中的渐变滤镜,只要变通一下,就可以实现我们想要的效果,并且这个滤镜不会被下级元素继承,这样元素的内容就不会被虚化。代码如下:
/*
* filter 渐变滤镜详细用法,[参见这里]
* StartColorStr 和 EndColorStr:
* #4c000000 是 30% 透明度的 #000000 的意思
* 组成: # + 透明度 + 颜色
* 算法: Math.floor(0.6 * 255).toString(16);
*/
.rgba{
background:rgba(0, 0, 0, 0.3);
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#4c000000', EndColorStr='#4c000000');
}
不过,我们得到的效果是这样的,IE9 的透明度竟然有 60%!! 这显然不是我们想法的。原因是:IE9 也支持 filter,使得 filter 的结果和 background-color 叠加,所以是 60%。具体参见 DEMO 和示例图:

那么我们可以利用 IE 的 HACK,单独把 IE9 的 filter 变成透明度为 0 即可。高级浏览器大部分支持 :root 伪类,但不支持 filter 属性,而 IE 只有 IE9 支持,所以我们可以这样写。代码如下:
:root .rgba{
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#00000000', EndColorStr='#00000000');
}
当然,第二种方法可以应用于 background,也可应用于 border 上。整体的代码可参见 DEMO。最后,还是那句话,期待你更好的解决方案。
参考文献:
- CSS background transparency without affecting child elements, through RGBa and filters
- MSDN: Gradient Filter
- MSDN:Alpha Filter
- IE9 Only Hack
相关内容
- div背景半透明 覆盖整个可视区域的遮罩层效果_CSS教程_CSS_网页制作_
- ie6 表格td中无内容时不显示边框的解决办法_CSS教程_CSS_网页制作_
- 纯css的accordion效果(代码分享)_Div+CSS教程_CSS_网页制作_
- css border引发的血案 _CSS教程_CSS_网页制作_
- IE 元素默认高度研究_CSS教程_CSS_网页制作_
- 级联样式文件共通样式整理 _CSS教程_CSS_网页制作_
- 写html时,经常用到tab结构_CSS教程_CSS_网页制作_
- IE环境下判断IE版本的语句...[if lte IE 6]……[endif][if lte IE 7]……[endif] _浏览器兼容教程_CSS_网页制作_
- CSS清除浮动 clearfix:after 使用技巧及兼容Firefox等符合W3C标准的浏览器_浏览器兼容教程_CSS_网页制作_
- 让IE6支持css3,让 IE7、IE8 都支持CSS3_css3_CSS_网页制作_





